一、简介
静态网站加速的前提:
如要启用Cloudflare CDN的功能,需检查DNS代理状态,激活后有一个橙色的云朵。
Cloudflare缓存知识点:
- Cloudflare的默认缓存配置,仅对静态资源生效,比如js、css、jpg等等;刷新和缓存时间,一般为2小时。
- Cache Rules的优先级高于Page Rules。如果Cache Rules中的规则与Page Rules冲突,Cache Rules规则会覆盖Page Rules规则。
- Cache Rules规则从上往下,权重是递增的。如果规则有冲突,下面的规则会覆盖上面的规则。
二、静态网站部分缓存
1、创建cache rules
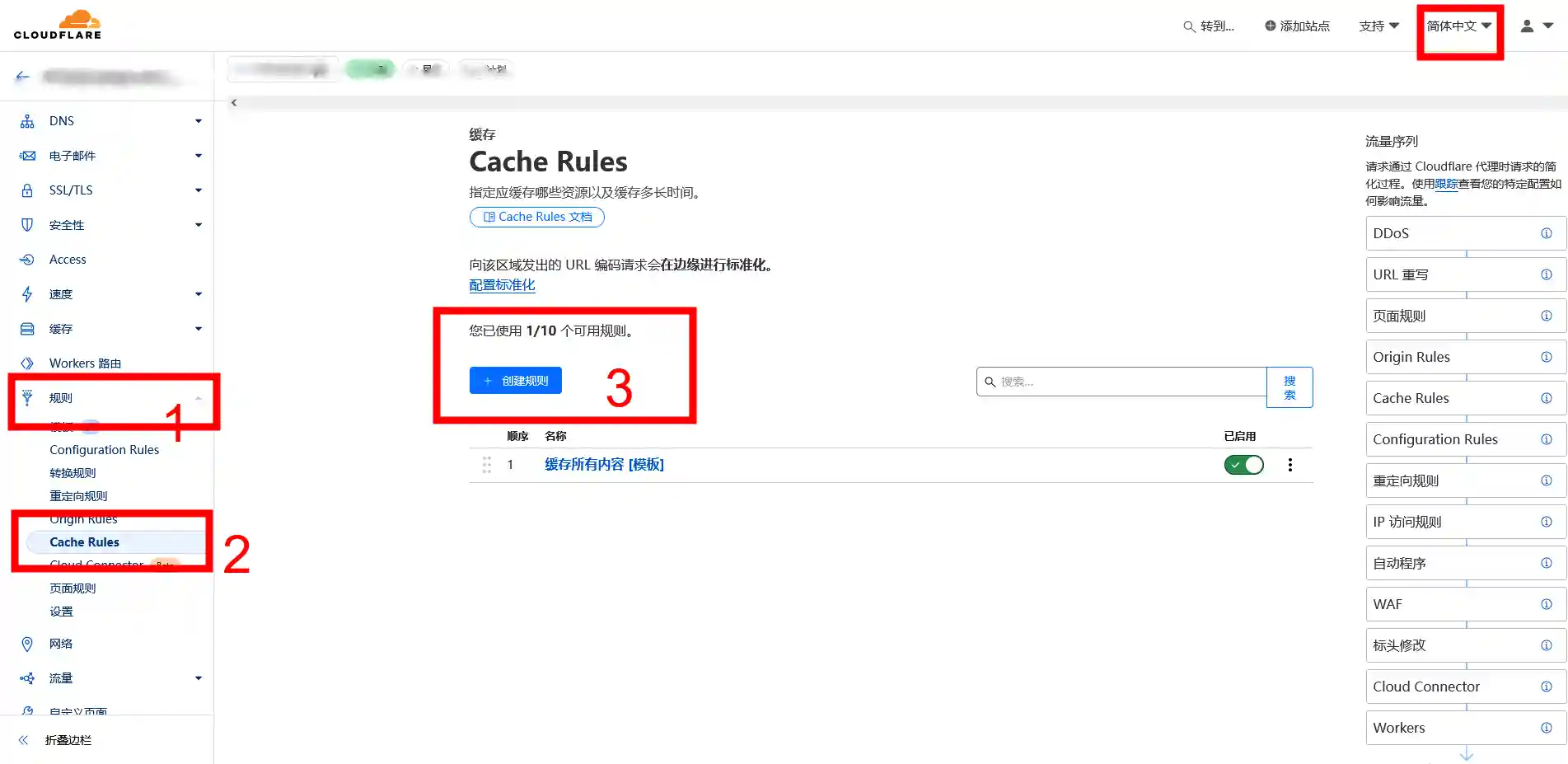
右上角选择简体中文 – 规则 – cache rules – 创建规则

2、Cache Rules规则设置
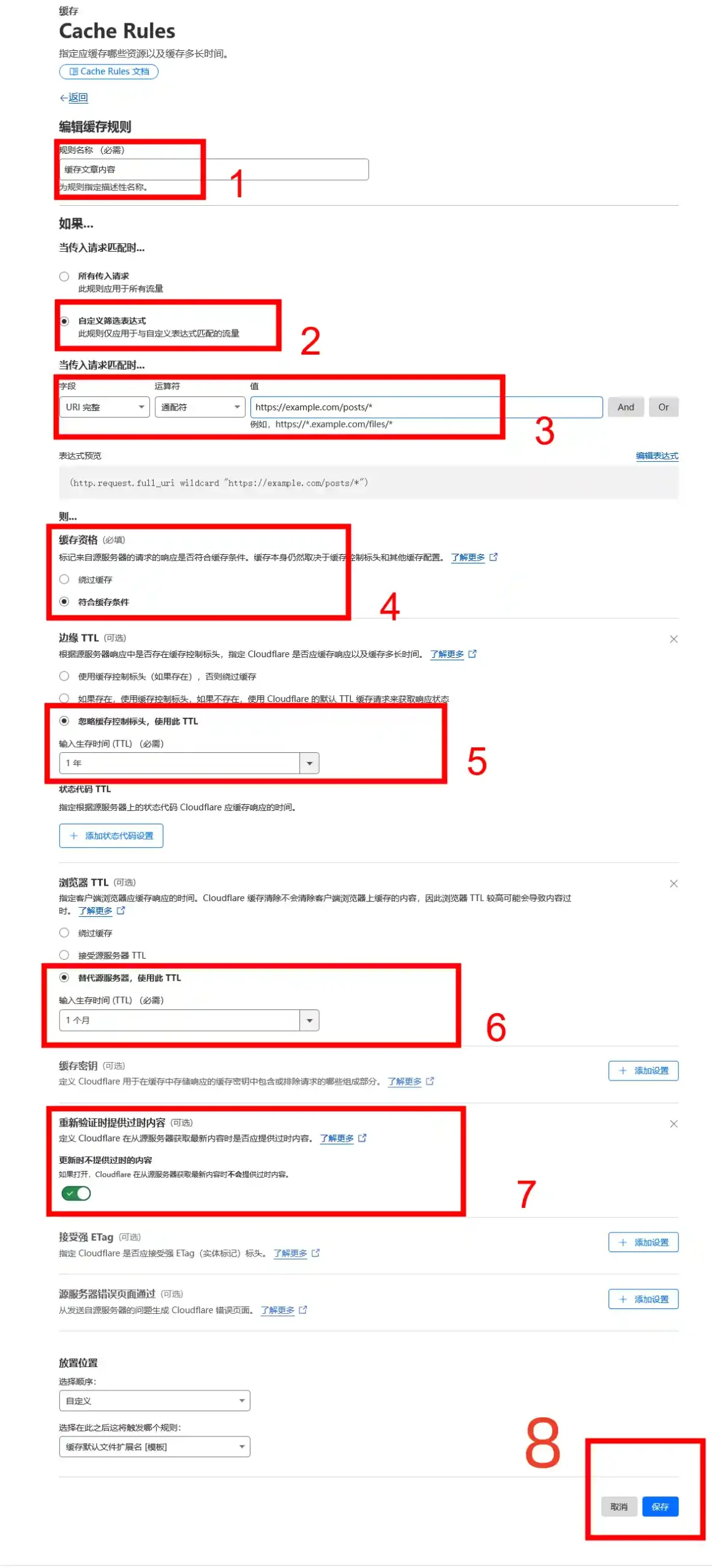
缓存Cache Rules:指定应缓存哪些资源以及缓存多长时间。
- 1、规则名称:缓存文章内容
- 2、自定义筛选表达式
- 3、字段:URL完整,运算符:通配符,值:https://example.com/posts/*
- 表达式预览:(http.request.full_uri wildcard “https://example.com/posts/*”)
- 4、缓存资格:符合缓存条件
- 5、边缘TTL:忽略缓存控制标头,使用此TTL。
- 生存时间选择一年
- 边缘TTL指的是设置CDN节点服务器的缓存时间,使静态网站能够更快地被缓存并分发到全球各地的用户。
- 6、浏览器TTL:替代源服务器,使用此TTL。
- 生存时间选择一个月
- 对于不经常变化的静态网站,可以设置较长的TTL,以便浏览器直接从缓存中加载资源,而无需再次请求服务器。
- 7、重新验证时不提供过时内容
- 勾选打开,CDN节点服务器每次都会验证,Cloudflare不会提供旧内容,同时从源服务器获取最新内容。确保缓存的内容是最新的。
- 8、保存

3、缓存配置
缓存 – 配置
- 缓存级别:忽略查询字符串
- 浏览器缓存TTL:一个月

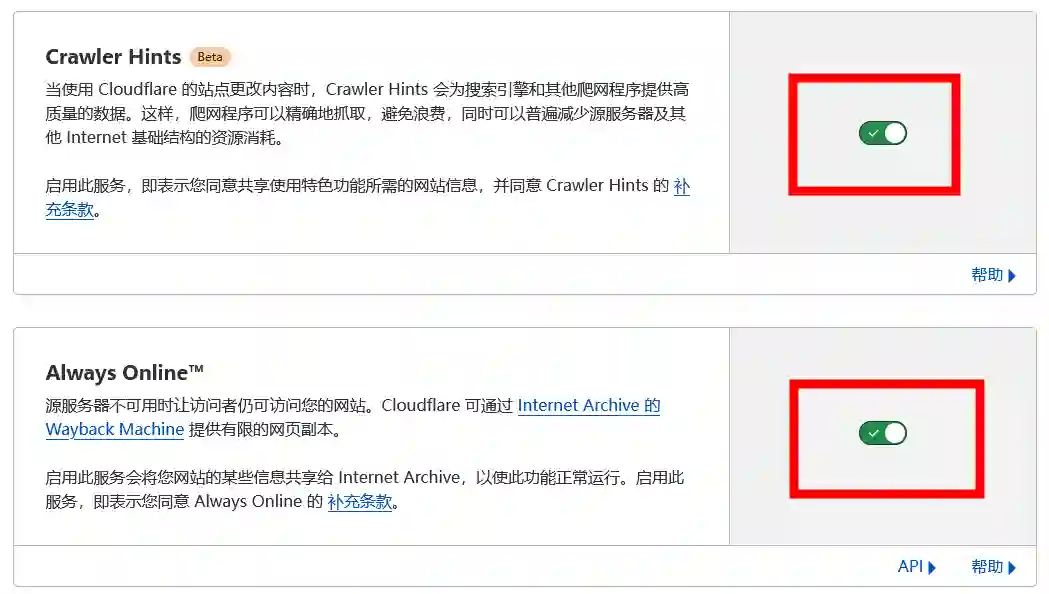
Crawler Hints
- 优化搜索引擎爬虫抓取新内容,Cloudflare会立即检测到你的内容更新,并通过IndexNow协议向搜索引擎发送更新通知。
Always Online
- 启用Always Online后,如果你的源服务器出现故障,Cloudflare将从其缓存中提供页面,因此访问者仍然可以看到其访问的页面。

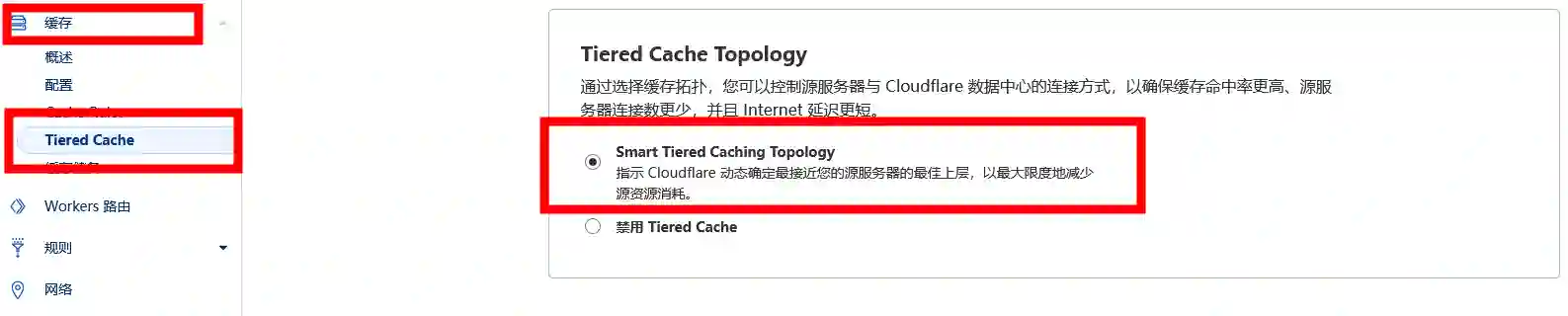
Tiered Cache
- Smart Tiered Caching Topology:在Cloudflare CDN网络中使用经过优化的路由,更快、更可靠且更安全地为您的用户提供响应。分层缓存策略Tiered Cache将缓存划分为多个层次,每个层次具有不同的容量和速度。

三、其他设置
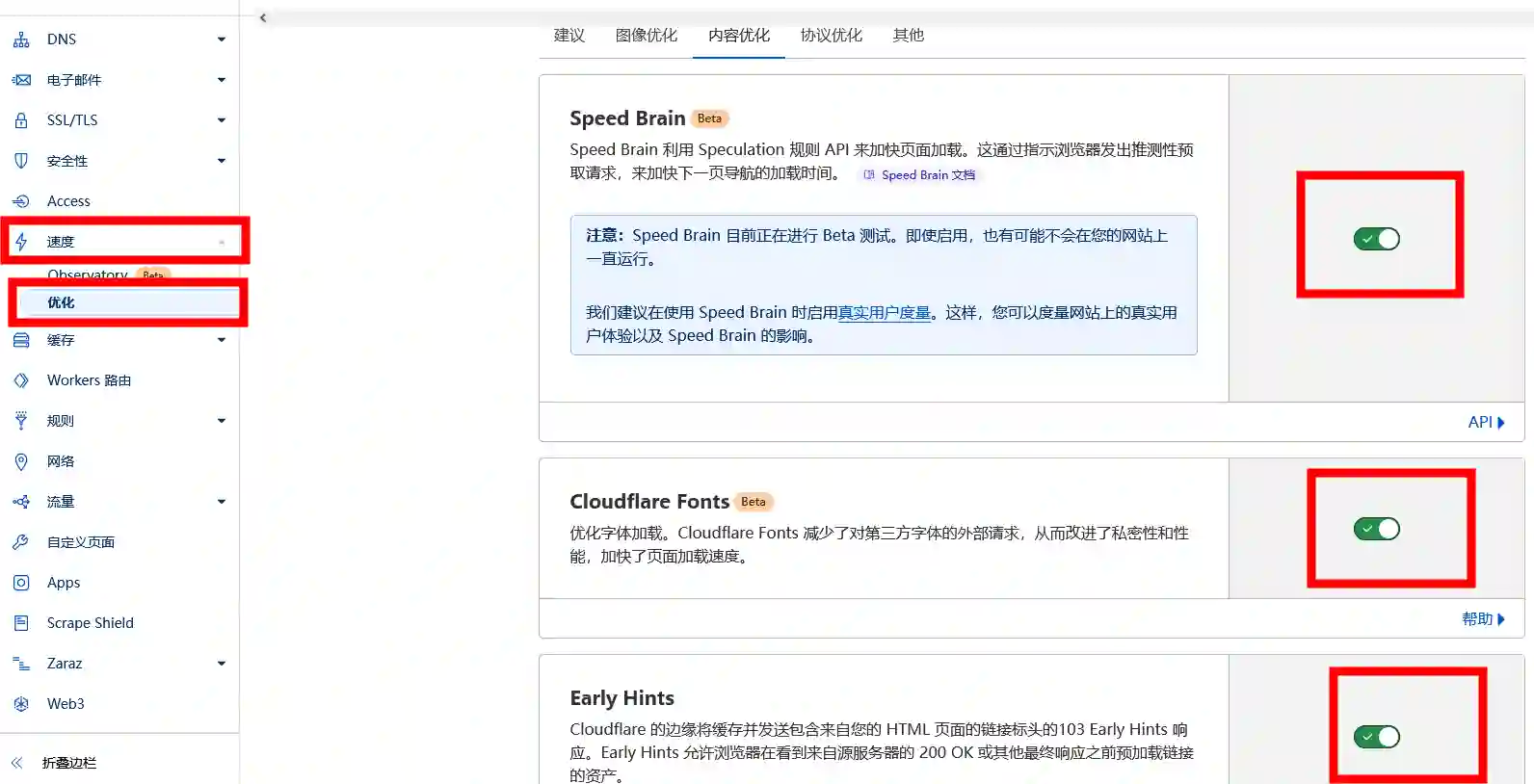
速度优化
速度 – 优化 -内容优化
- Speed Brain:指示浏览器发出推测性预取请求,来加快下一页导航的加载时间。
- Cloudflare Fonts:优化字体加载。Cloudflare Fonts 减少了对第三方字体的外部请求,从而改进了私密性和性能,加快了页面加载速度。
- Early Hints:在浏览器向服务器发出请求,等待收到回应之前,由边缘网络先发送页面加载提示给浏览器,让浏览器先开始准备渲染页面需要的资源,当浏览器收到服务器回应后,就能够更快速地完整渲染。

发布者:加密狗,转载请注明出处:https://jiami.dog/5022.html






